Aprende cómo funciona z-index
29 diciembre 2007 en blog, diseño web, recursos | 2 comentarios »
Tweet

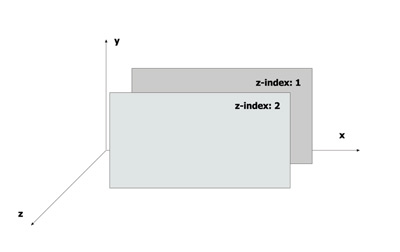
Z-index es una propiedad de CSS que funciona de manera similar al eje Z en las tres dimensiones. Por ejemplo, si tenemos dos <div> posicionados como «absolute» que se solapan, con z-index podemos establecer cuál de los dos queda por delante (como las capas de Photoshop).
Como norma general, el que tenga mayor z-index quedará siempre por encima de los demás, pero el orden puede variar en función del «position», no está de más probar diferentes combinaciones de z-index con esta magnífica herramienta que nos descubre Kemie en Diseñorama.




30 diciembre 2007 a las 17:48
Pablo, si no te importa, meto la pequeña trolleada de rigor sobre el asunto. Es para recordar a tus lectores que cada z-index que se use crea otra capa que el navegador deberá, renderizar, es decir, tira algo de RAM en el momento de la carga. Tampoco nos emocionemos y metamos 8 niveles de z-index en cada pagina que sirvamos al usuario. Es un recurso estético más.
30 diciembre 2007 a las 23:00
Hombre supongo que lo normal (en caso de usarlo) es usar no más de dos o tres capas, pero no está de más recordalo.
Gracias por el apunte. ^_^